こんにちは!ゆるデザイナーのはるです!
今回はバナー模写について書いていきたいと思います。
バナー模写は現役のデザイナーも学習のためによくやる勉強方法です!
初心者の方には特におすすめなので、今回はメリットややり方などをご紹介したいと思います。
バナー模写とは
バナー模写とは文字通り、既存のバナーを真似て作ることです。
レイアウトやフォント、あしらいなど真似してそっくり作ることです。
バナー模写のメリット
バナー模写のメリットはたくさんあります!
バナーは小さなキャンバスにたくさんのデザイン要素が詰まっています。
それを細かいところまで観察しながら真似て作ることで
観察眼もPhotoshopやIllustlatorなどのソフト操作も身につく
という一石二鳥な勉強方法です^^
さっそくやってみましょう!
バナー模写のやり方
①模写するバナーを探す
まずは模写するバナーを探します。
バナーを探すサイトを3つご紹介します!
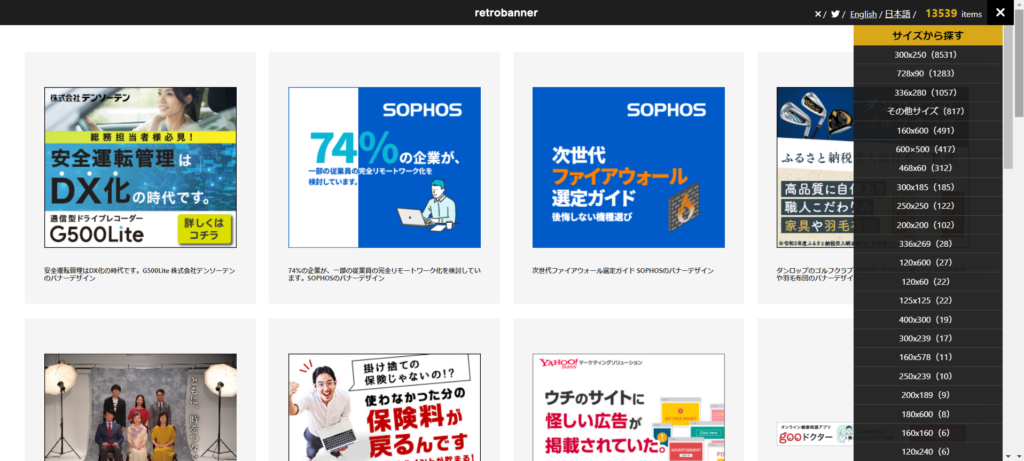
レトロバナー
ベーシックなバナーが多いバナーのまとめサイトです。

サイズでアソートかけることができるのも魅力!

そのバナーの配色をパレットで見れるのも嬉しい!
BANNER LIBRARY
カジュアル、スタイリッシュなバナーがたくさん掲載されています!

バナーデザインアーカイブ
情報量の多い、けど、まとまってる!って感じのバナーが多数。

②バナーを模写する
模写するバナーを選んだら、実際に作業に移りましょう。
まずは模写するバナーの特徴を大まかに観察しましょう!

Photoshopもしくはillustratorを起動して
アートボードに見本となるバナーを配置します。
この時、アートボードを2つ用意して
左右で見比べできるようにしていると良いかもです!
「デザインの4原則」を意識しながら模写するとGOODです!
「近接」「整列」「強弱」「反復」のデザインの基本となる要素です。
こちらはまた別の記事で解説します。
今回はこんな感じです!

ボトルは仮のものを入れてコピーやレイアウト、装飾などを主に模写しています。
今回のまとめはこちら!

バナーを作った後に、模写したバナーのデザインのポイントを
一目見てわかるようまとめると復習にもなるし、観察眼の粒度も上がると思います!
終わりに
今回はバナー模写についてまとめてみました。
こうして改めて言語化してみると、バナー模写はやっぱり
デザイン技術を磨く際に必須の学習方法だな~と思いました!
前述したように一石二鳥な学習方法ですが、
インプットもアウトプットも同時にできるので
一石三鳥にもなる学習方法です!
自分のできない部分も見えてくるので
できないところは調べて、できるようにしていく、みたいな
リサーチ力もつくかと思います^^
これからWebデザインを勉強していく方に
とってもオススメな学習方法です!
ぜひお試しください!
では、また次の投稿で^^